The key to doing accessibility well

Bowen Craggs turns 21 this year and W3C’s Web Content Accessibility Guidelines (WCAG) are even older than that. Yet we still come across corporate websites where even basic accessibility measures are lacking

Shell is currently in first place in our ‘Carbon efficiency and accessibility’ metric
The risk of being fined or sued seems to be focusing minds around this. In our benchmarking reviews for the Bowen Craggs Index, we are noticing fewer US-based companies ignoring accessibility completely, for example, since the recent rise in successful lawsuits by disabled plaintiffs. The European Accessibility Act, which is going to legally require companies that do business in the European Union to uphold accessibility standards from June 2025 onwards, further raises the stakes.
These are good reasons to make sure your accessibility provisions are as good as you can get them. But there is an even better reason, and it is altogether more human than standards, technical requirements or legal risk.
According to the World Health Organization, 16% of the world's population has some sort of disability. That's one in six of us. The UN calls this the world’s largest minority group.
As everyone who attended our ‘How to do accessibility well’ Club members' event can testify, hearing from someone who relies on accessibility features describe how they are impacted when accessibility goes wrong can instantly turn a seemingly technical and scary topic into one that is fascinating and urgent.
So, here’s a thought: why not seek out those voices within your own organization?
Most companies have robust diversity and inclusion programmes. Many now make those a centrepiece of their corporate digital communications, and employee resource groups for disabled employees are becoming more common. If you need clarity and impetus behind your accessibility efforts (and who doesn’t?), consider reaching out to some of these employees and asking them to discuss the accessibility pitfalls they encounter digitally, both in general and on the company’s own channels.
A close look at externally facing contact streams such as ‘Contact us’ emails, website feedback form responses or user surveys can also reveal valuable clues about what types of differently abled visitors are coming to your site and how they are finding the experience.
We regularly spot accessibility-related comments in the surveys we run on companies’ corporate websites. Here are some recent examples:
“I have low vision and triple tapping and sliding the screen back and forth was tedious on my phone — for some reason two fingers pinch and zoom didn’t work everywhere on the site. I wish the font size adjusted to what is set on my phone.”
“Text is too light. Need better contrast to make the site more accessible.”
“There is no dark mode, the site is too bright. Probably if I read some article or news for a few minutes I will not feel good with colors.”
"I don't like components that create big changes when I'm scrolling down the page. I was scrolling down and my mouse stopped somewhere on the page and this opened an image and hid the information I was reading.”
And such feedback can also help you to gauge what is going right. For example:
"I am legally blind and the website was interactive with my reading app. This is always helpful! I was able to zoom in and out to read or look at the website which is also SO helpful!”
“I REALLY, REALLY appreciated the video clips! They were very interesting and gave my eyes a break.”
While meeting accessibility guidelines and legal requirements is imperative, understanding your stakeholders can help you prioritise the improvements that will make the biggest difference and protect what is already good.
A quick word about the popular new accessibility overlays
New tools that present website visitors with a menu of button-style controls to switch on or adjust accessibility settings have been showing up on more and more websites lately, especially in the US.
They are popular and shiny, but are they a good idea?

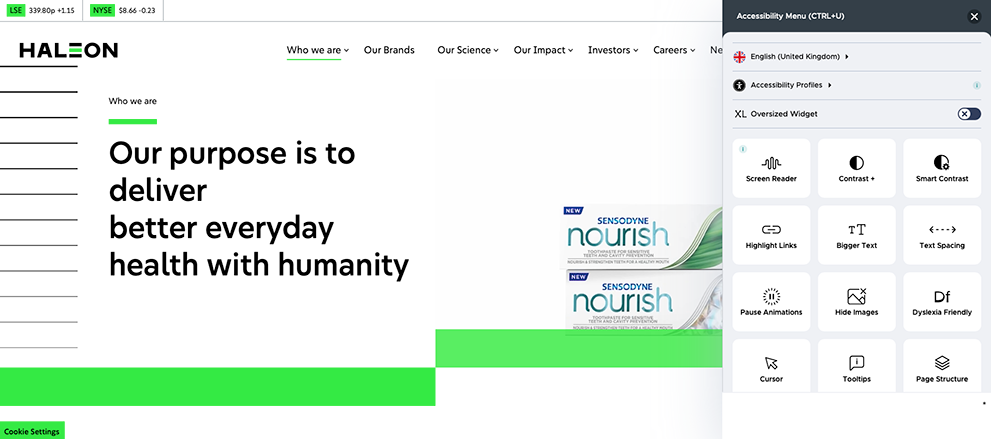
Haleon has included one of these menus on its new website, alongside strong basic accessibility offerings
As with so many things to do with accessibility, it’s complicated. Our advice: do your due diligence. Certainly, the AI-based versions of these tools appear, so far anyway, to do more harm than good, as this article from the New York Times attests (article may be behind a paywall).
In spirit, such tools only really make sense as a value-add, not as a quick fix or as the main event. On their own, they are no substitute for things like well-executed alt tags and clearly defined headings, and nor are they likely to make your site fully screen reader accessible on their own. Best to sort those details out first.
If you are weighing up the pros and cons of such tools, this could be yet another area where differently abled stakeholders in your company’s orbit should get a say.